- 资源介绍
【Yunyiwl.com-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.yunyiwl.com!
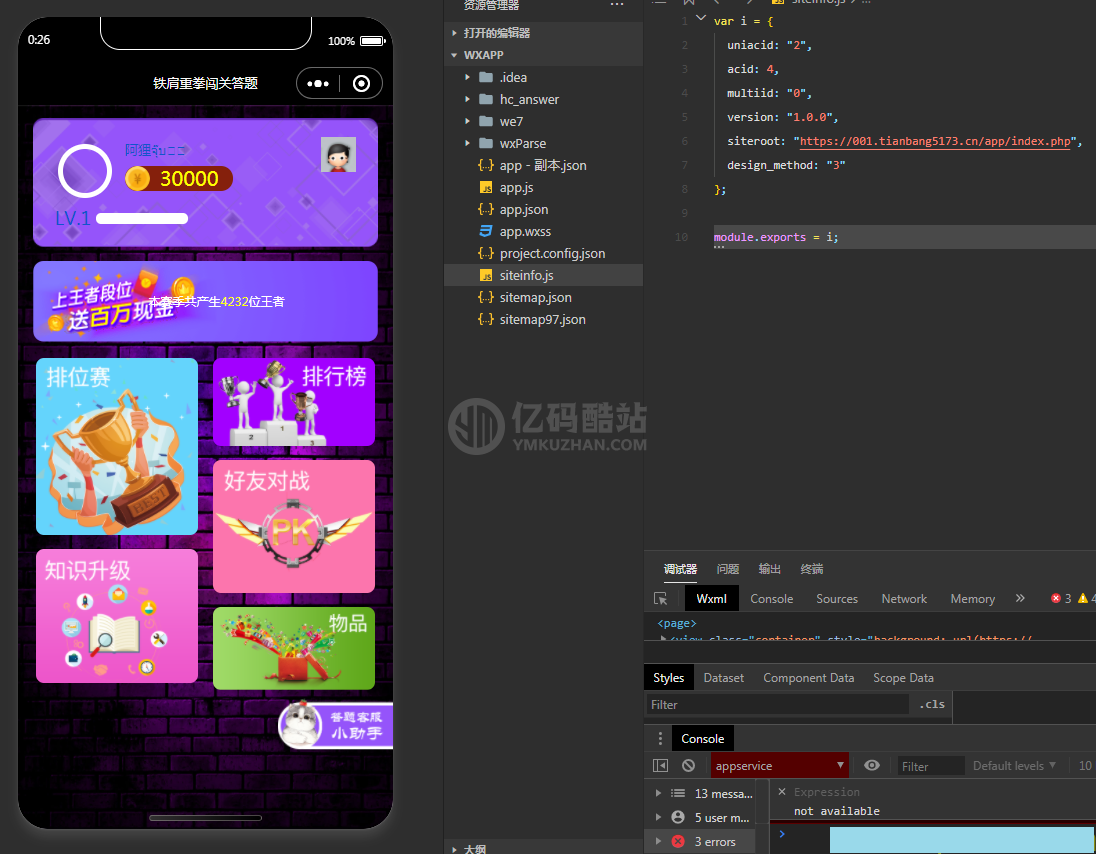
 微信小程序列表的上拉刷新和上拉加载
微信小程序列表的上拉刷新和上拉加载
##1.介绍几个组件
###1.1 scroll-view 组件
这里写图片描述
注意:使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。 ###1.2 image组件
这里写图片描述
注意:mode有12种模式,其中3种是缩放模式,9种是裁剪模式。 ###1.3 Icon组件 这里写图片描述
iconType: [ ‘success’, ‘info’, ‘warn’, ‘waiting’, ‘safe_success’, ‘safe_warn’, ‘success_circle’, ‘success_no_circle’, ‘waiting_circle’, ‘circle’, ‘download’, ‘info_circle’, ‘cancel’, ‘search’, ‘clear’ ]
2.列表的上拉加载和下拉刷新的实现
##2.1先来张效果图 这里写图片描述 ##2.2逻辑很简单,直接上代码 ###2.2.1 detail.wxml 布局文件
<loading hidden=”{{hidden}}” bindchange=”loadingChange”>
加载中…
</loading>
<scroll-view scroll-y=”true” style=”height: 100%;” bindscrolltolower=”loadMore” bindscrolltoupper=”refesh”>
<view wx:if=”{{hasRefesh}}” style=”display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;”>
<icon type=”waiting” size=”45″/><text>刷新中…</text></view>
<view wx:else style=”display:none” ><text></text></view>
<view class=”lll” wx:for=”{{list}}” wx:for-item=”item” bindtap=”bindViewTap”
data-title=”{{item.title}}” >
<image style=” width: 50px;height: 50px;margin: 20rpx;” src=”{{item.firstImg}}” ></image>
<view class=”eee” >
<view style=”margin:5px;font-size:8px”> 标题:{{item.title}}</view>
<view style=”margin:5px;color:red;font-size:6px”> 来源:{{item.source}}</view>
</view>
</view>
<view class=”tips1″>
<view wx:if=”{{hasMore}}” style=”display: flex;flex-direction: row;align-items: center;align-self: center;justify-content: center;”>
<icon type=”waiting” size=”45″/><text>玩命的加载中…</text></view>
<view wx:else><text>没有更多内容了</text></view>
</view>
</scroll-view>
###2.2.1 detail.js逻辑代码文件
var network_util = require(‘../../utils/network_util.js’);
var json_util = require(‘../../utils/json_util.js’);
Page({
data:{
// text:”这是一个页面”
list:[],
dd:”,
hidden:false,
page: 1,
size: 20,
hasMore:true,
hasRefesh:false
},
onLoad:function(options){
var that = this;
var url = ‘http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10’;
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
});
},function(res){
console.log(res);
});
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
//点击事件处理
bindViewTap: function(e) {
console.log(e.currentTarget.dataset.title);
},
//加载更多
loadMore: function(e) {
var that = this;
that.setData({
hasRefesh:true,});
if (!this.data.hasMore) return
var url = ‘http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=’+(++that.data.page)+’&ps=10’;
network_util._get(url,
function(res){
that.setData({
list: that.data.list.concat(res.data.result.list),
hidden: true,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
//刷新处理
refesh: function(e) {
var that = this;
that.setData({
hasRefesh:true,
});
var url = ‘http://v.juhe.cn/weixin/query?key=f16af393a63364b729fd81ed9fdd4b7d&pno=1&ps=10’;
network_util._get(url,
function(res){
that.setData({
list:res.data.result.list,
hidden: true,
page:1,
hasRefesh:false,
});
},function(res){
console.log(res);
})
},
})
上一页:
下一页:
相关推荐
微信小程序列表的上拉刷新和上拉加载
2310477
52微信小程序-APP(上拉加载更多,下拉刷新)
2353014
50html植物花卉公司响应式网站模板
2213698
118微信小程序-智能用电系统
2298324
67CSS3大气视频旅行前端模板
2326179
65
【Yunyiwl.com】—网站源码下载—微信小程序列表的上拉刷新和上拉加载
微信小程序-日历
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 微信小程序列表的上拉刷新和上拉加载_php网站模板