- 资源介绍
【Yunyiwl.com-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.yunyiwl.com!
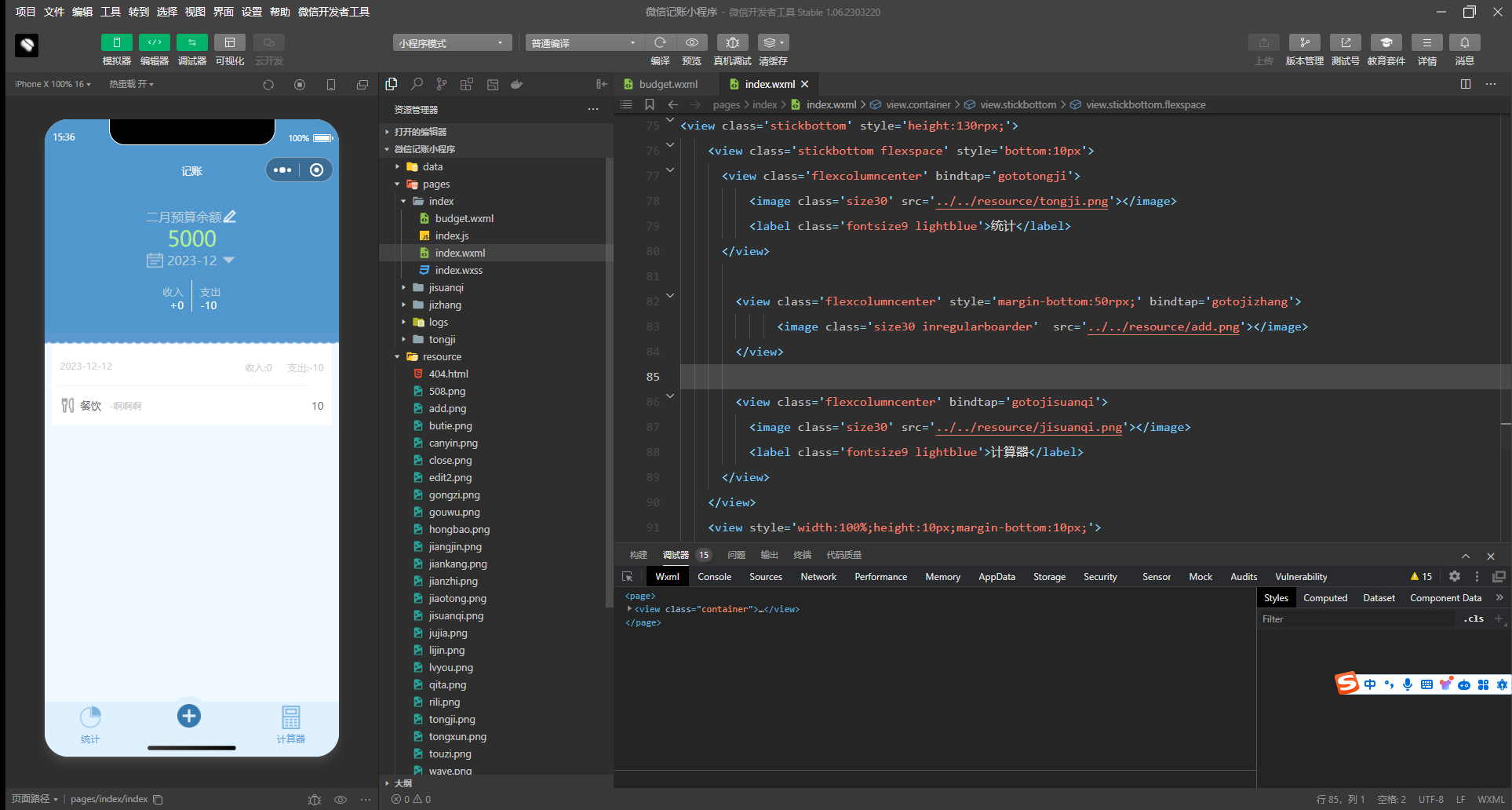
 微信小程序-日历
微信小程序-日历
小程序日历
思路分析
要实现一个日历,就需要先知道几个值:
当月有多少天
当月第一天星期几
根据常识我们得知,每月最多31天,最少28天,日历一排7个格子,则会有5排,但若是该月第一天为星期六,则会产生六排格子才对。
小程序没有DOM操作概念,故不能动态的往当月第一天的插入多少个空格子,只能通过在前面加入空格子的循环来控制,具体参考 wxml 文件。
日历模板引入
日历模板面板支持 手势左右滑动;
提供跳转至今天方法jumpToToday;
设置日期待办事项标记 setTodoLabels;
删除指定日期待办事项标记 deleteTodoLabels;
清空所有日期待办事项标记 clearTodoLabels;
提供 template 模板引入
引入wxml及wxss
// example.wxml
<import src=”../../template/calendar/index.wxml”/>
<view class=”calendar-wrap”>
<template is=”calendar” data=”{{…calendar}}” />
</view>
/* example.wxss */ @import ‘../../template/calendar/index.wxss’;
日历组件初始化
import initCalendar, { getSelectedDay, jumpToToday, setTodoLabels, deleteTodoLabels, clearTodoLabels } from ‘../../template/calendar/index’; const conf = { onShow: function() { initCalendar({ // multi: true, // 是否开启多选, // disablePastDay: true, // 是否禁选过去日期 /** * 选择日期后执行的事件 * @param { object } currentSelect 当前点击的日期 * @param { array } allSelectedDays 选择的所有日期(当mulit为true时,才有allSelectedDays参数) */ afterTapDay: (currentSelect, allSelectedDays) => { console.log(‘===============================’); console.log(‘当前点击的日期’, currentSelect); console.log(‘当前点击的日期是否有事件标记: ‘, currentSelect.hasTodo || false);
allSelectedDays && console.log(‘选择的所有日期’, allSelectedDays); console.log(‘getSelectedDay方法’, getSelectedDay());
}, /** * 日期点击事件(此事件会完全接管点击事件) * @param { object } currentSelect 当前点击的日期 * @param { object } event 日期点击事件对象 */ // onTapDay(currentSelect, event) { // console.log(currentSelect); // console.log(event); // }, /** * 日历初次渲染完成后触发事件,如设置事件标记 */ afterCalendarRender() { setTodoLabels({
pos: ‘bottom’,
dotColor: ‘#40’,
days: [{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}],
});
},
});
}, deleteTodo() { // 指定需要删除待办标识的日期 deleteTodoLabels([{
year: 2018,
month: 5,
day: 12,
}, {
year: 2018,
month: 5,
day: 15,
}]); // clearTodoLabels(); }, /** * 跳转至今天 */ jump() { jumpToToday();
},
}; Page(conf);
上一页:
下一页:
相关推荐
微信小程序-日历
2310620
66微信小程序-源码开发的日历系统
2255994
132
【Yunyiwl.com】—网站源码下载—微信小程序-日历
微信小程序-手势解锁
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 微信小程序-日历_亿码酷站