- 资源介绍
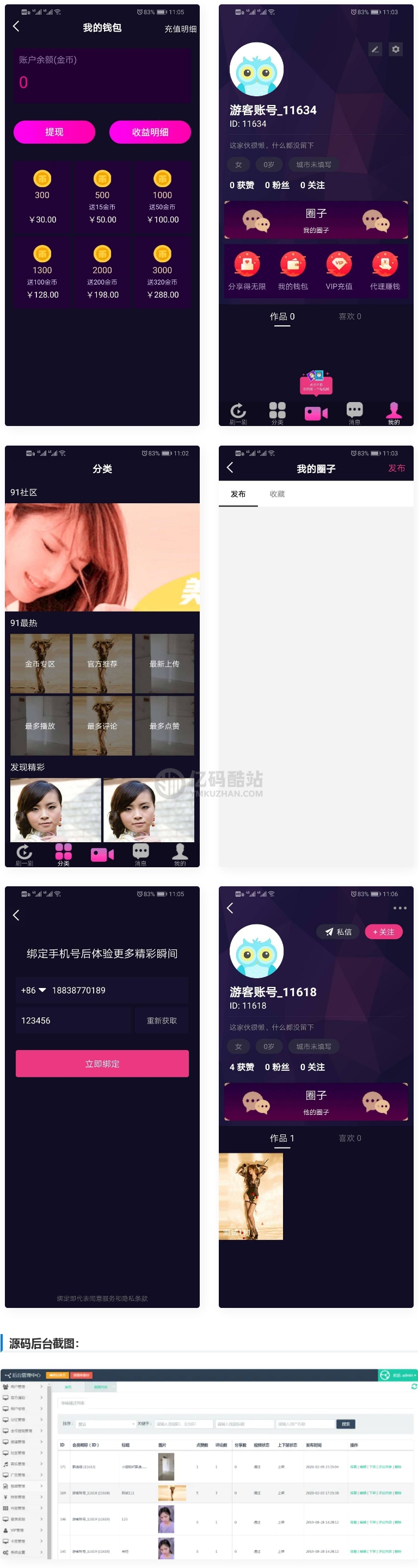
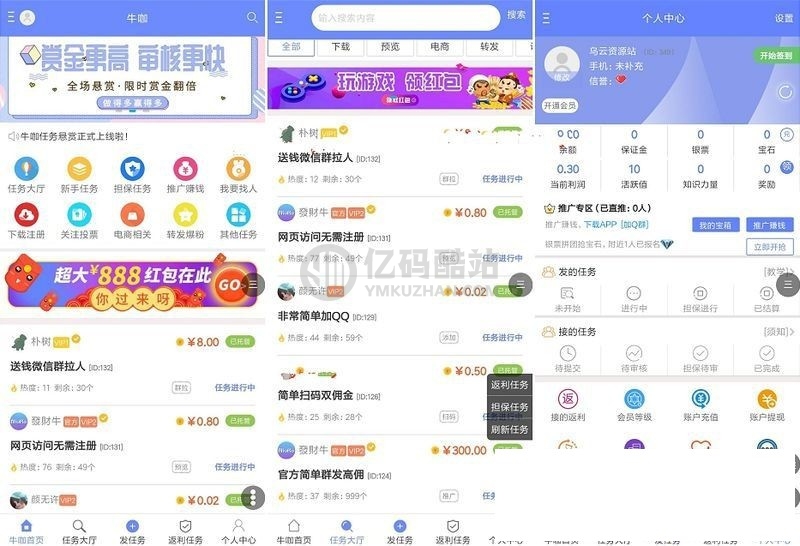
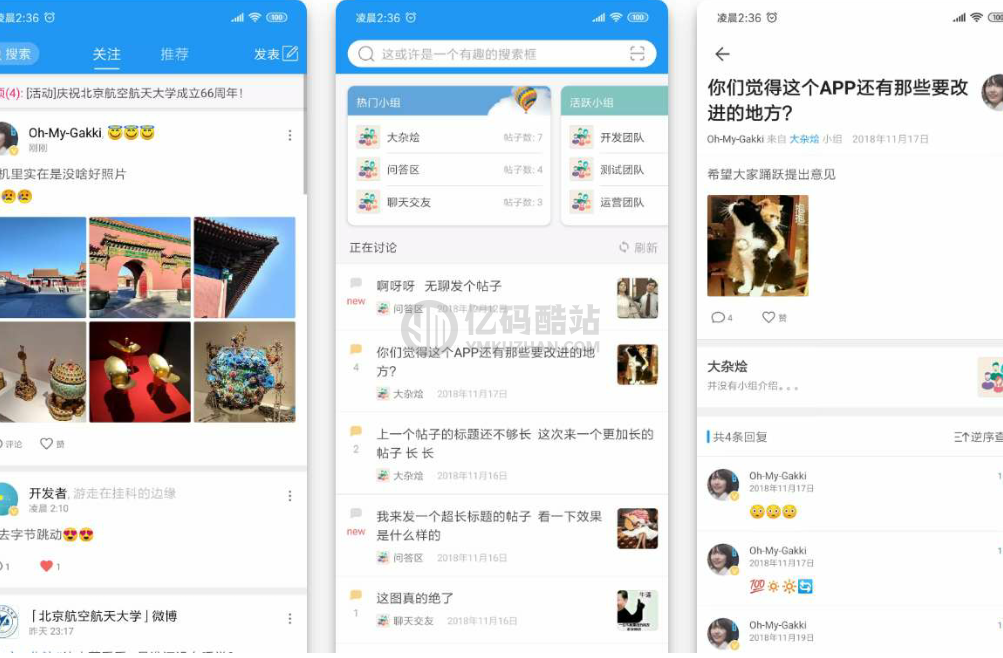
【社区论坛APP源码下载】社区校园APP源码分享+含后台
源码简介与安装说明:
前言
本项目虽然是采用 React Native 开发的,但是实际使用体验应该不输大部分 Github 上的个人开发的原生应用。
这个项目大部分代码是近一年前开发写的,由于 React Native 生态不够完善,社区组件总有各种各样的差强人意,许多基础的组件 (SlideInMenu、Toast、ContextMenu等) 都是自己写动画手撸的(也借鉴了许多开源项目)。
另外,在写这个项目之前,我对 JavaScript 的掌握程度仅仅是勉强能使用 Jquery 和 Ajax,但 React 使用到了 ES6 的内容,因此许多 JS 的代码都是参照官网和Github上源码照猫画虎写的,并非专业前端,代码写的水平不高见笑了。没有使用到 Redux,都是很普通很基础的 JS 代码,稍微了解 ES6 的类及箭头函数就能看懂代码。
安装依赖及运行
安装依赖
pip install -r requirements.txt
数据库初始化
python manage.py db init
本地运行
python manage.py runserver -h0.0.0.0 -p80
服务器部署
第一步:
新增环境变量
export flask_server_type=”development”
同时,在config.py中定义数据库地址等信息。
第二步:
启动服务,推荐使用Gunicorn,步骤如下:
gunicorn -w 3 manage:app -b 0.0.0.0:8000
第三步:
配置nginx,转发80端口请求到gunicorn:
sudo ln -s deployment/nginx /etc/nginx/sites-enabled/mysitename.conf
API设计及文档
API采用restful API风格设计。
三种类型的请求:
GET 获取数据
POST 创建数据
PUT/PATCH 修改数据

2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 【社区论坛APP源码下载】社区校园APP源码分享+含后台