- 资源介绍
【Yunyiwl.com-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.yunyiwl.com!
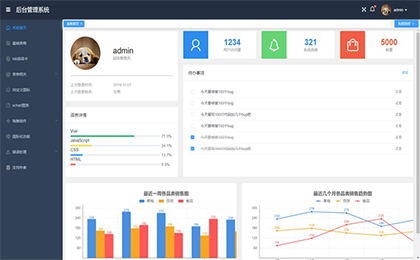
 基于Vue+Element UI的后台管理系统解决方案。该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。
基于Vue+Element UI的后台管理系统解决方案。该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。
安装步骤:
把模板下载到本地:
git clone https://github.com/lin-xin/vue-manage-system.git
进入模板目录:
cd vue-manage-system
安装项目依赖,等待安装完成之后,安装失败可用cnpm或yarn:
npm install
开启服务器,浏览器访问
http://localhost:8080
npm run serve
执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
上一页:
下一页:【Yunyiwl.com】—网站源码下载—基于vue+element的后台管理系统
帝国cms模板仿漫画网站
内容加载中..
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 基于vue+element的后台管理系统_php网站模板
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 基于vue+element的后台管理系统_php网站模板