- 资源介绍
【Yunyiwl.com-编程开发教程】收集全网优质教程及源码资源!
全网优质软件开发、平面设计等教程及精品源码资源一站可得,www.yunyiwl.com!
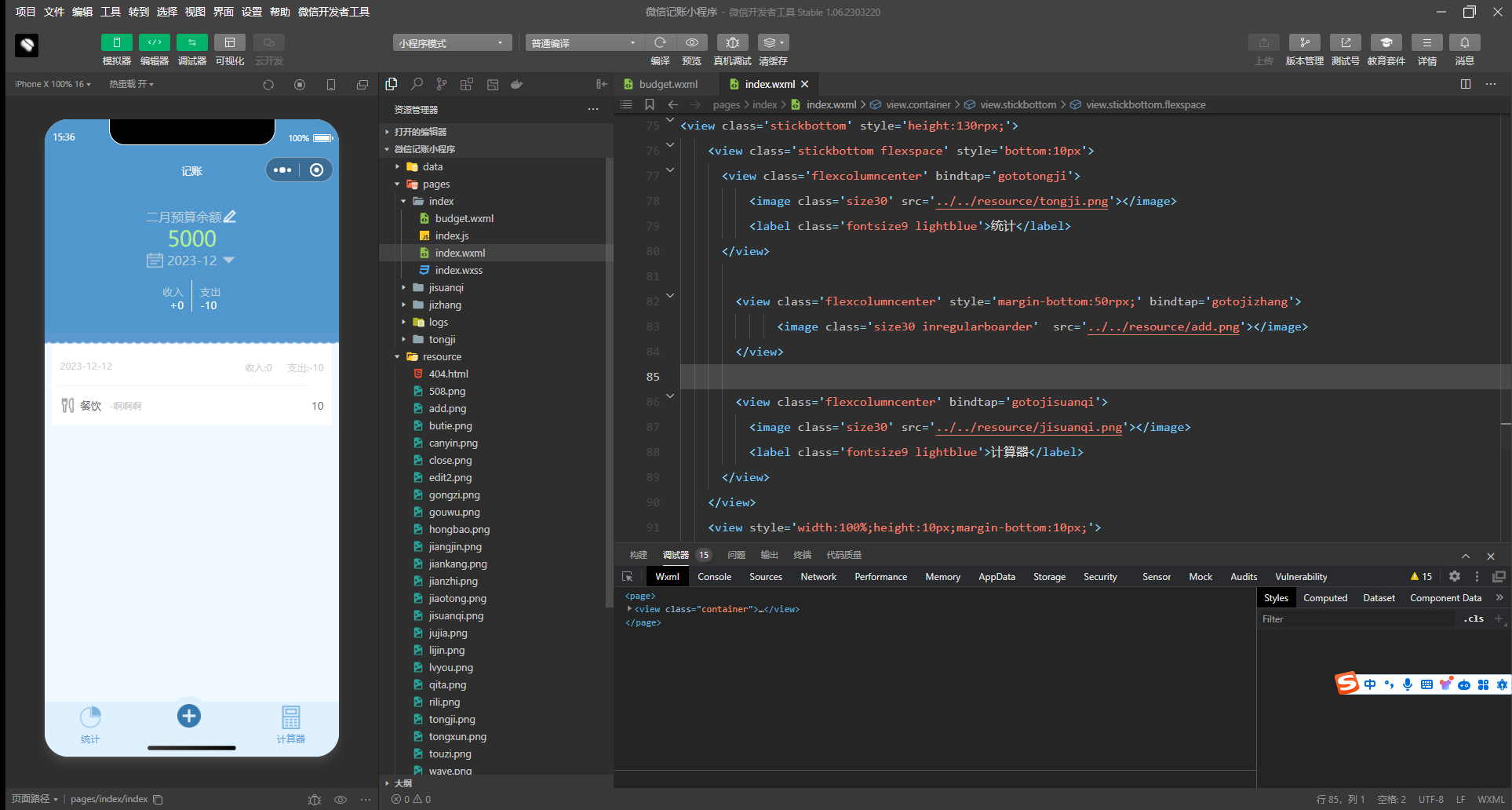
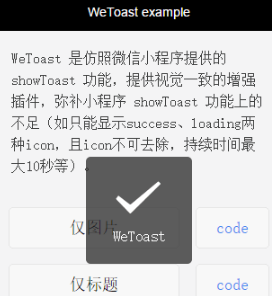
 仿照微信小程序提供的showToast功能
仿照微信小程序提供的showToast功能
WeTaost插件源码位于src目录下,包含3个文件。
wetoast.js: 脚本代码
wetoast.wxml: 模板结构
wetoast.wxss: 样式
使用时只需要加入以上3个文件即可,使用方法可参考本项目示范。
推荐方案
Step1、在项目的app.js中引入wetoast.js,并注册到小程序上,小程序所有Page页面均可使用,无需再次引入
let {WeToast} = require(‘src/wetoast.js’) // 返回构造函数,变量名可自定义
App({
WeToast // 后面可以通过app.WeToast访问
})
Step2、在项目的app.wxss中引入wetoast.wxss
@import “src/wetoast.wxss”;
Step3、引入WeToast模板结构,
方式一,在单独页面使用
<!– 文件 index.wxml 中 –>
<import src=”../../src/wetoast.wxml”/>
<template is=”wetoast” data=”{{…__wetoast__}}”/>
方式二,创建公用包含文件,将所有公用模板放在一起
<!– 文件 footer.wxml 中 –>
<import src=”src/wetoast.wxml”/>
<template is=”wetoast” data=”{{…__wetoast__}}”/>
<!– 其他xxoo模板 –>
<template is=”wexxoo” data=”{{…wexxoo}}”/>
然后通过include引入
<!– Page文件 index.wxml 底部 –>
<include src=”footer.wxml”/>
上一页:
下一页:
相关推荐
【Yunyiwl.com】—网站源码下载—仿照微信小程序提供的showToast功能
微信小程序的图片预加载组件
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 仿照微信小程序提供的showToast功能_亿码酷站