- 资源介绍
ZUI前端html5框架简介
ZUI是一个开源HTML5前端实践方案,帮助你快速构现代跨屏应用。
ZUI是易软天创团队在完善自己产品(禅道、蝉知、然之)过程中形成的一个开源前端HTML5 UI实践方案,帮助你快速构现代跨屏应用。
ZUI前端html5框架 v1.7更新日志
组织结构图:
增加组织结构图视图,轻松绘制多级树形组织结构图,支持更新和折叠控制;
图标:
增加了一些新的图标:.icon-plus-sign-alt,.icon-check-plus,.icon-chanzhi,.icon-chanzhi-pro,.icon-zsite,.icon-zsite-pro;
文件上传:
修复当启用重命名功能时,不显示删除按钮的问题;
修复 multipart_params 选项设置无效的问题;
当选项 multipart_params 为函数时,该回调函数会使用当前文件对象作为第一个参数,默认值作为第二个参数;
文件下载按钮会使用 download 属性指定文件下载文件名;
当禁用文件扩展名重命名时(renameExtension 设置为 false),在重命名时不显示扩展名;
修复了有时重命名之后文件列表没有更新的问题;
辅助类:
现在可以使用颜色命名的辅助类添加文本颜色、背景样式,包括(.text-red,.text-green,.bg-yellow,hl-blue 等);
对话框触发器:
支持使用 className 选项来指定生成的对话框额外添加的 CLASS 属性;
图表:
饼状图支持设置外部文本标签的行高(使用 scaleLineHeight 选项);
修复了图表对 ZUI 独立组件 colorset.js 的依赖,现在快捷指定图表配色不需要单独引入 colorset.js 插件;
数据表格:
增加 fixCellHeight 选项用于禁用自动调整行高(行高可以使用 CSS 设定,从而避免每次自动计算提示了性能),默认为 true(启用自动调整,行为与之前的版本一致);
仪表盘:
修复面板配置中的 panelAttrs 和 colAttrs 选项无效的问题;
颜色处理:
$.zui.Color 类增加类方法 get(colorName),用于快速创建一个新的颜色实例;
拖拽、拖放、拖放选取、拖放排序:
增加 mouseButton 选项用于指定点击哪个鼠标按键会出发拖放操作;
拖放排序修复调用 destroy() 方法出错的问题;
输入组:
优化输入组在紧凑表单内的圆角边框效果;
文档:
所有独立组件相关的文档增加引入 lib 目录下资源的提示;
文档网站所使用的 ZUI 不再单独定制的,现在使用 ZUI 标准版。
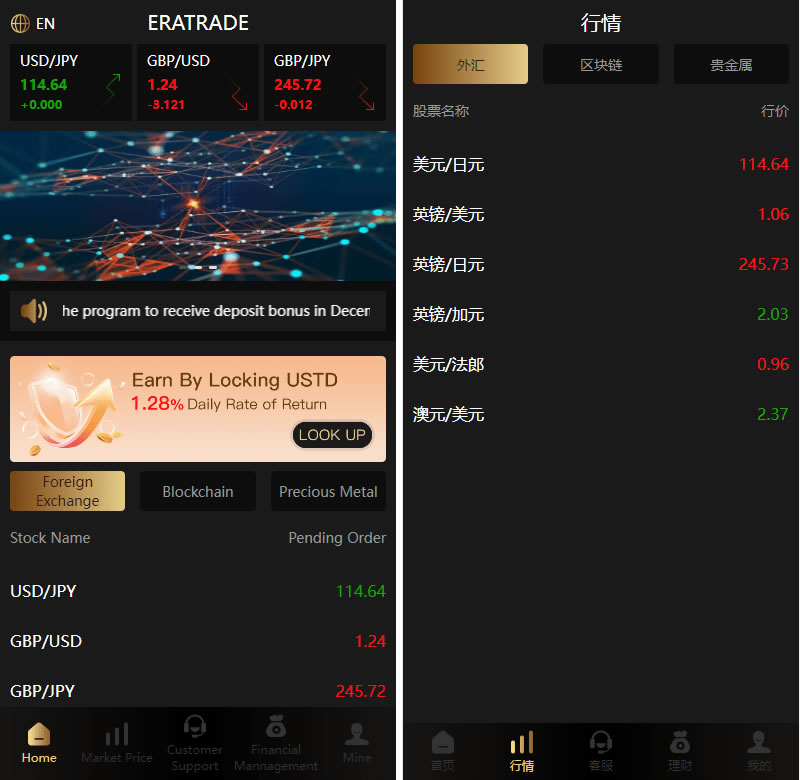
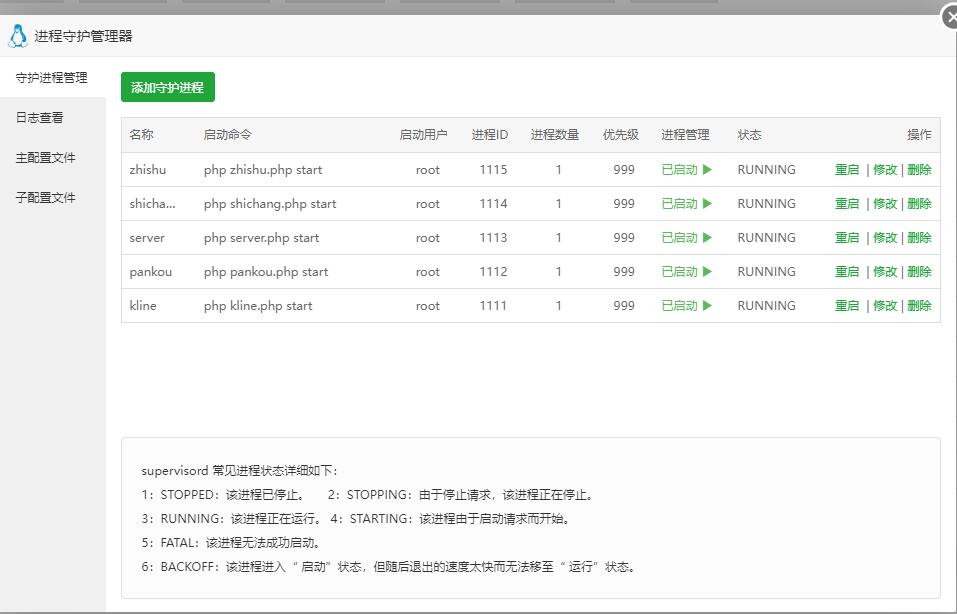
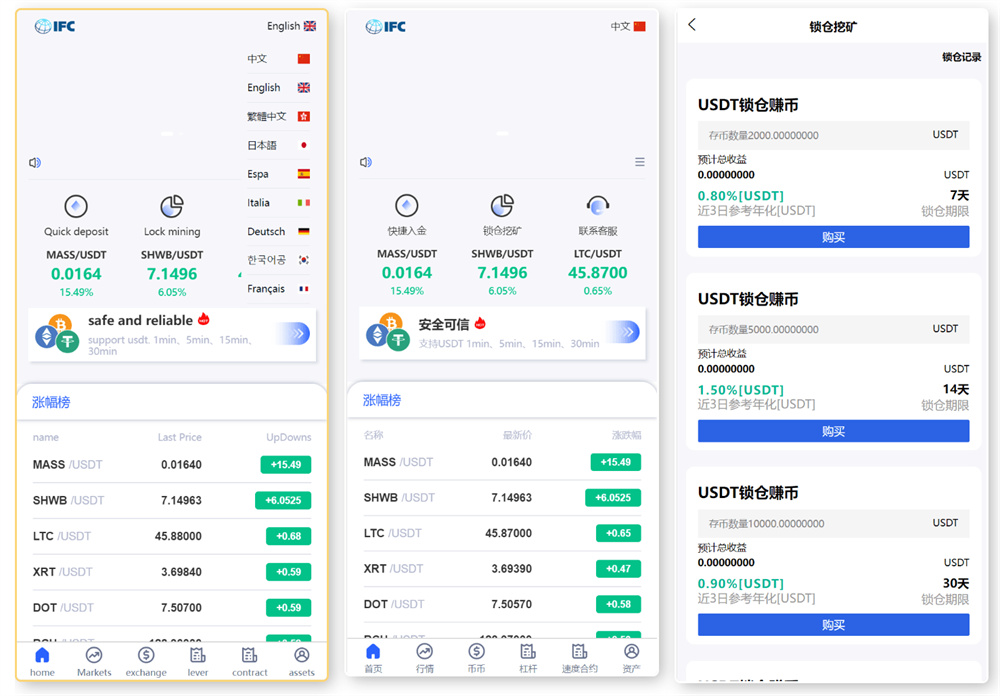
ZUI前端html5框架页面展示
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » ZUI前端html5框架 v1.9.1