- 资源介绍
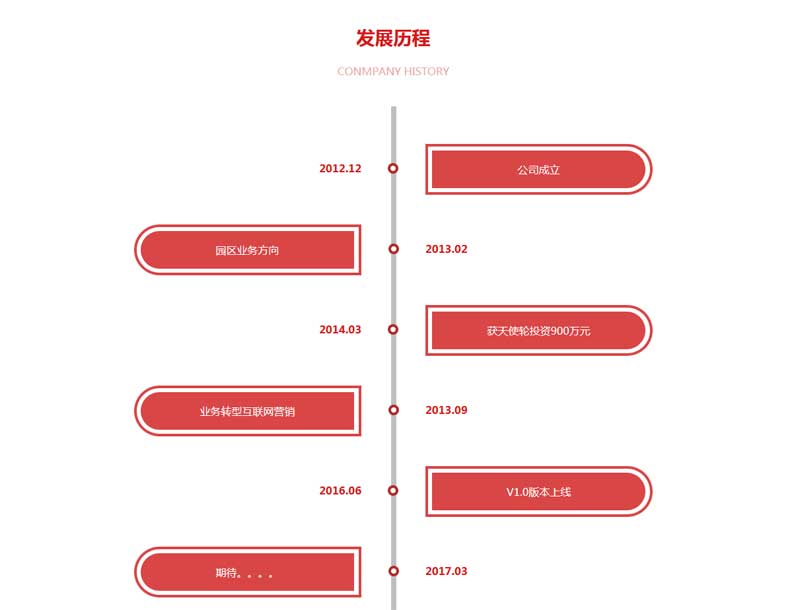
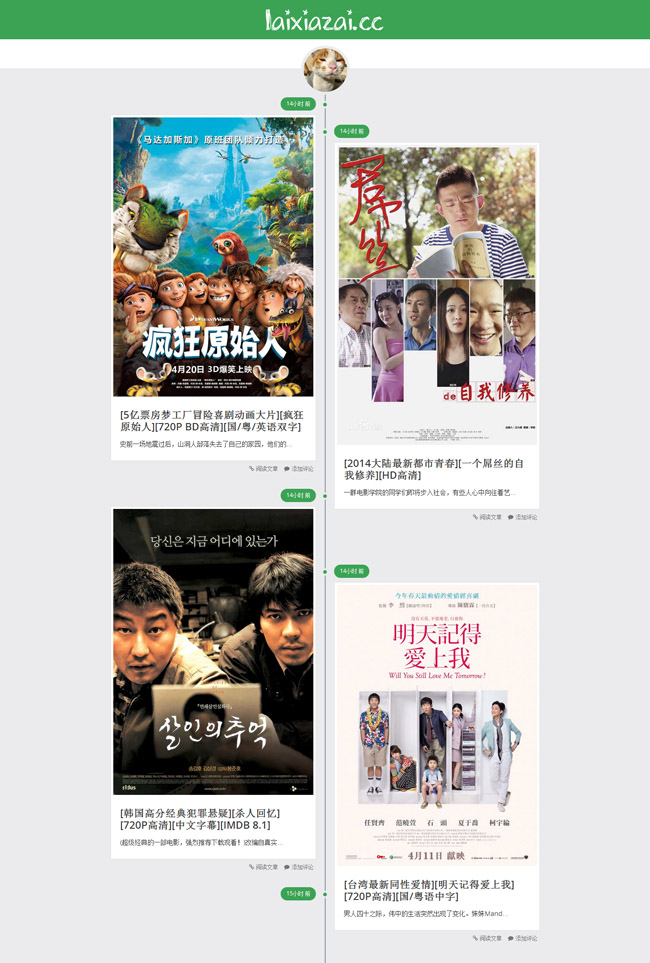
红色的发展历程时间轴div布局代码

【原创】div css3制作一款红色的发展历程历史事件,时间轴上相应增加时间节点 并且按需求左右排列。
实现:css3 选择器(]nth-child(odd)[/color]/]nth-child(even)[/color] )
内容加载中..
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 红色的发展历程时间轴div布局代码
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » 红色的发展历程时间轴div布局代码








![[漠岚]精美时间轴 1.2.1 商业版](/upload_img/202405/kwbvtt5mvxf19.jpg)