- 资源介绍
源码属性
| 授权 | 开源 |
| 大小 | 12.42MB |
| 语言 | JavaScript |
源码简介
VFD(VUE FLOW DESIGN流程设计器)是一套基于Vue + Ant Design Vue +
JSPlumb,该组件目的是为了使用在Vue项目中,它前身是原生版流程设计器。
Vue版本以全新的技术栈重构了代码,并在原版基础上实现了更好的操作方式。
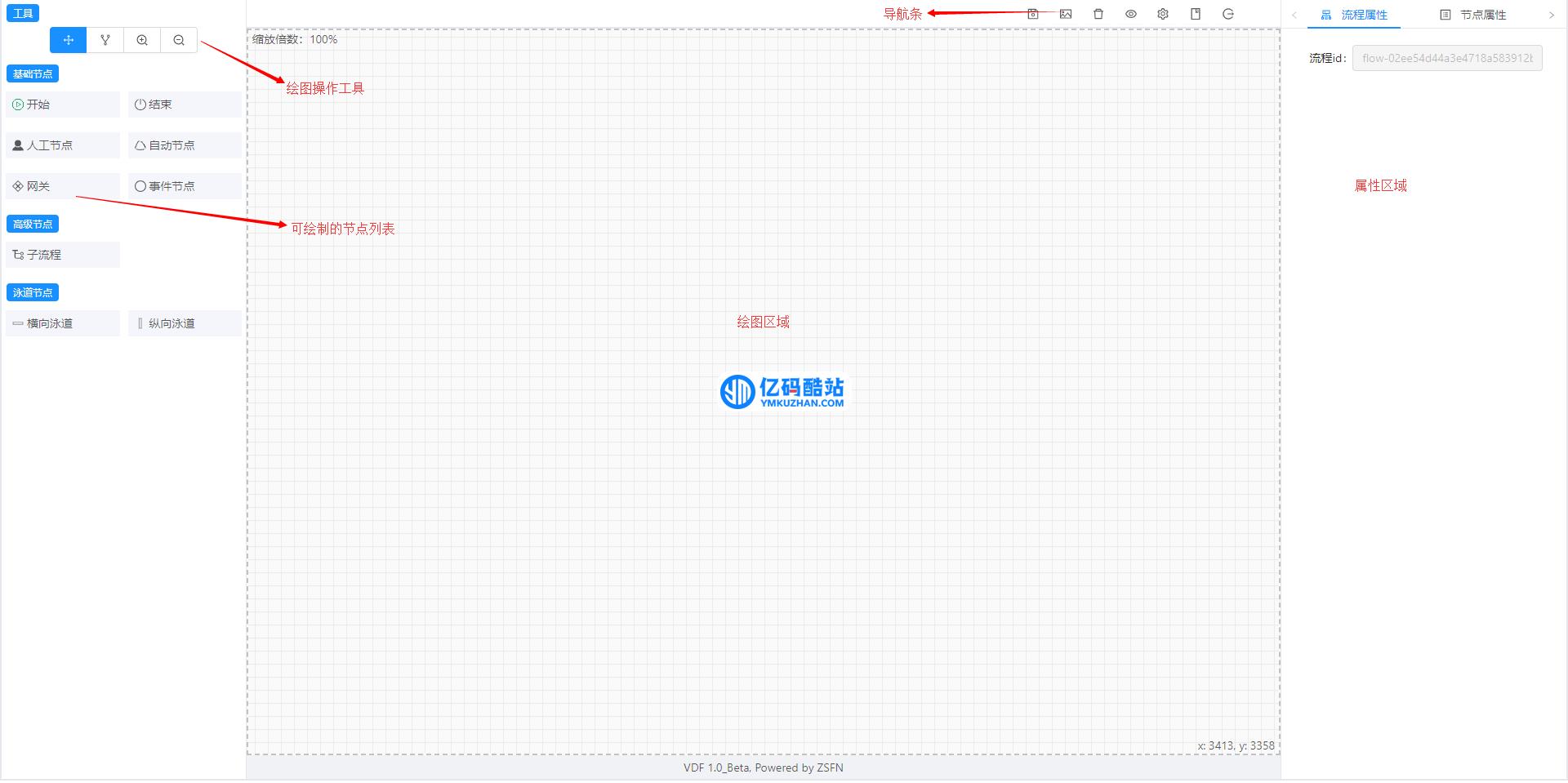
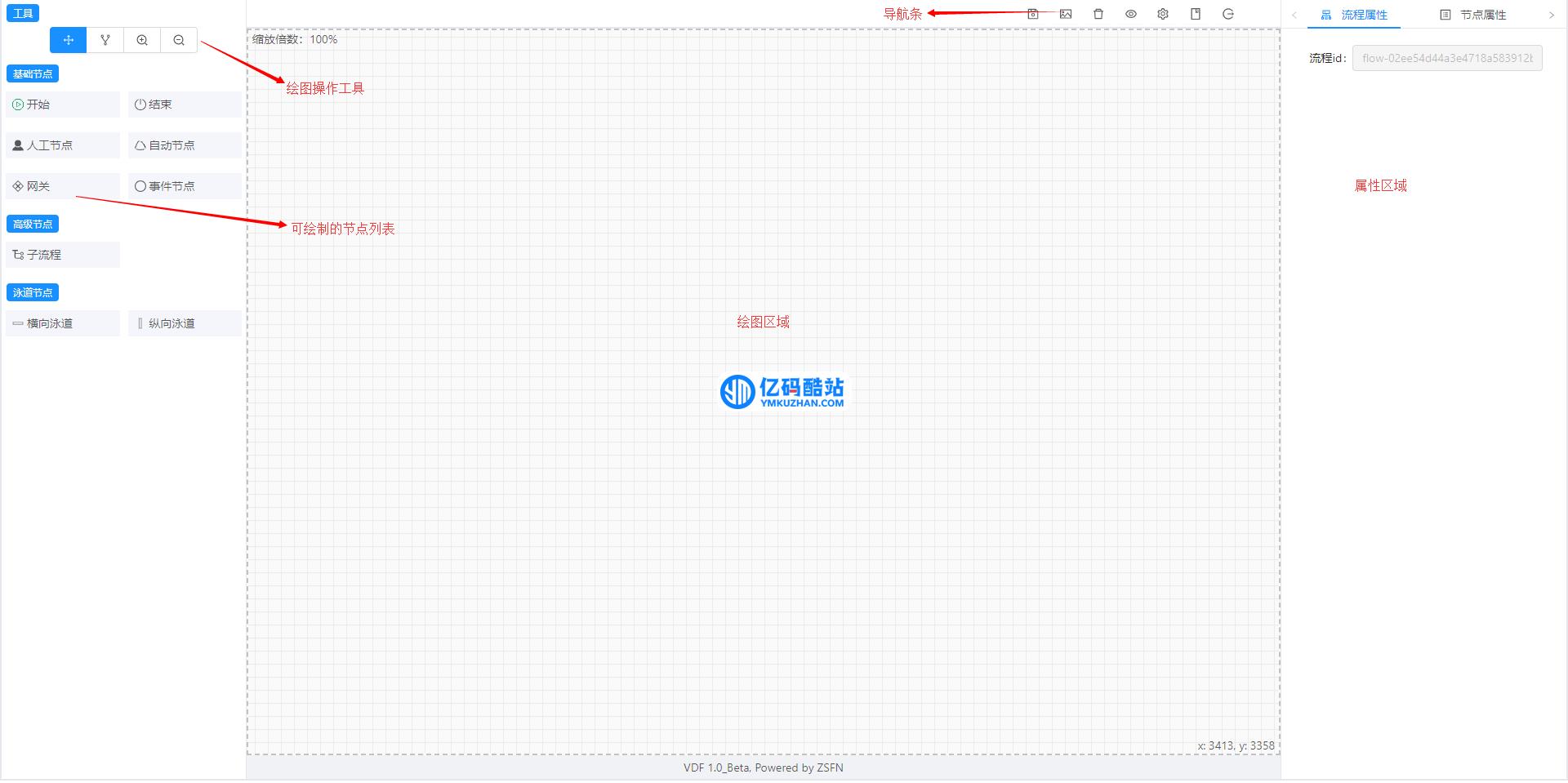
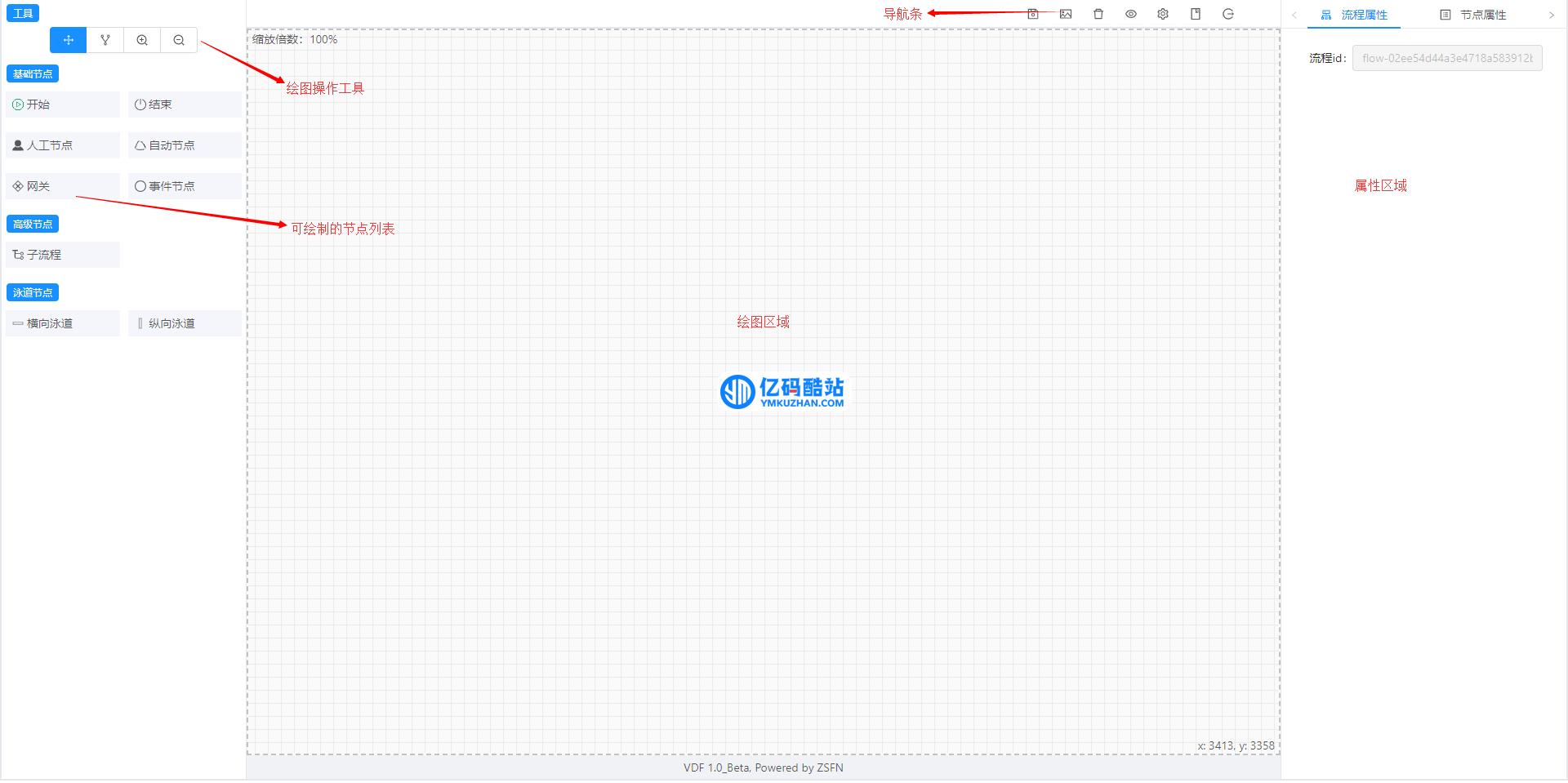
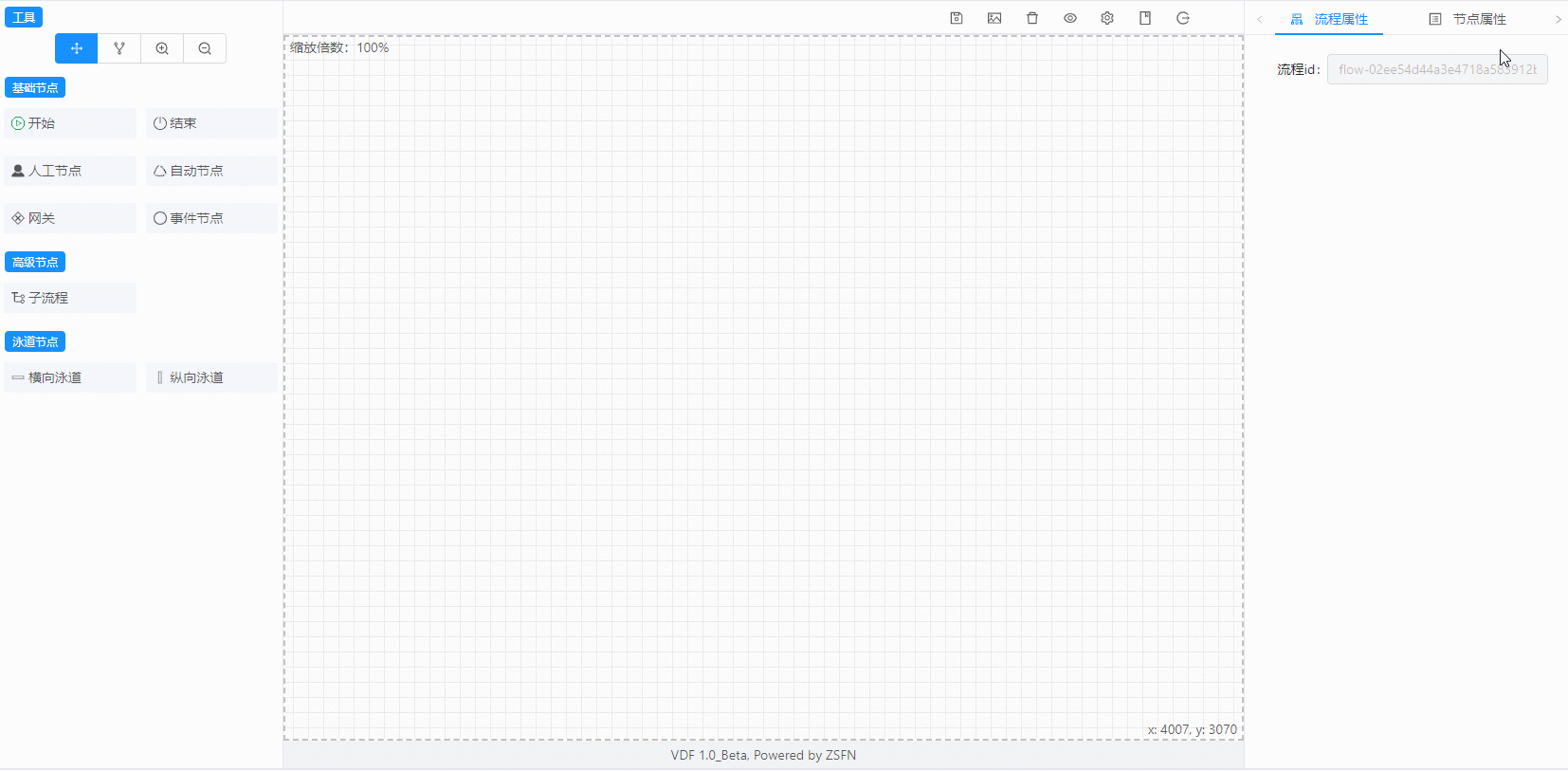
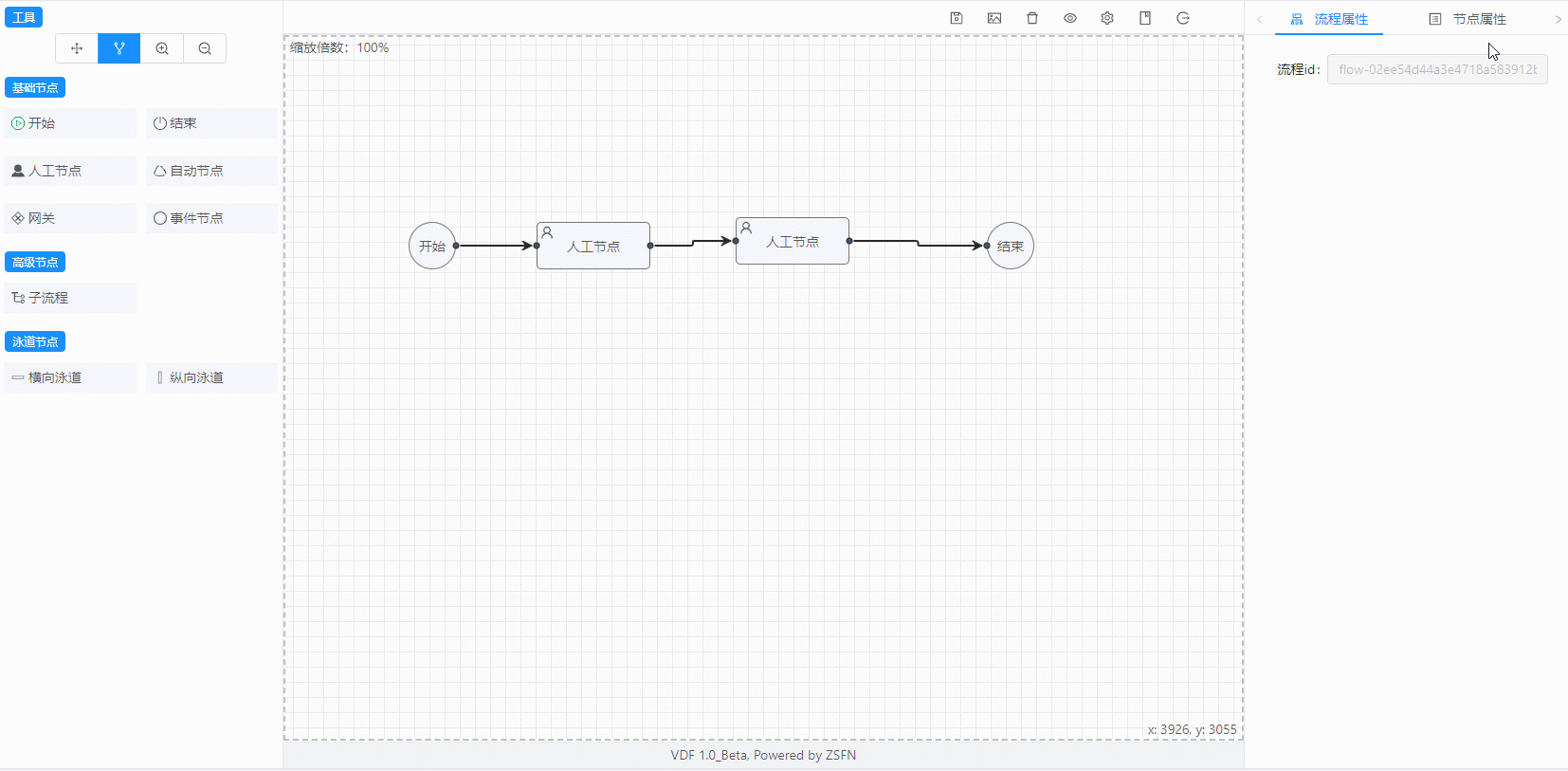
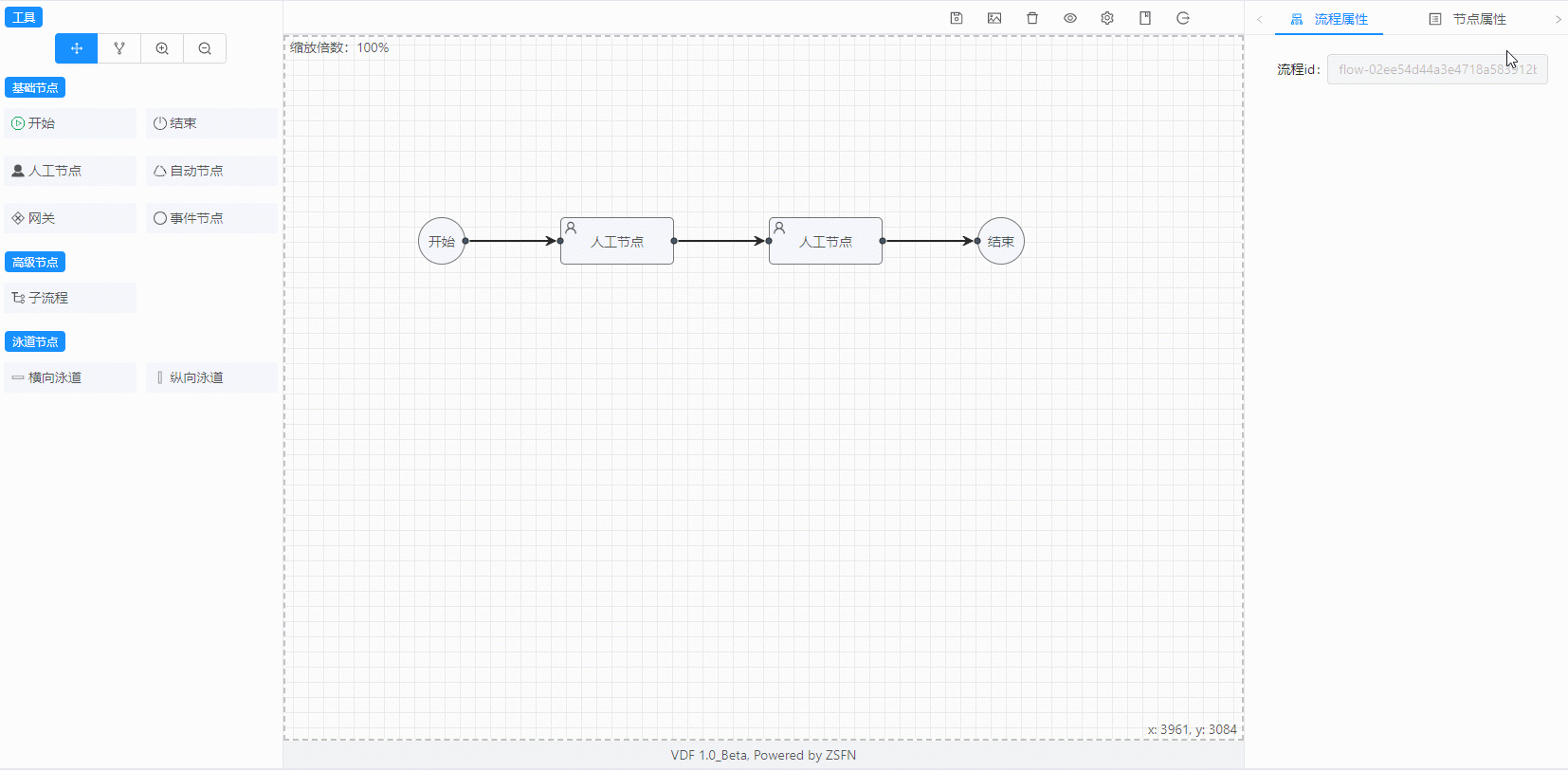
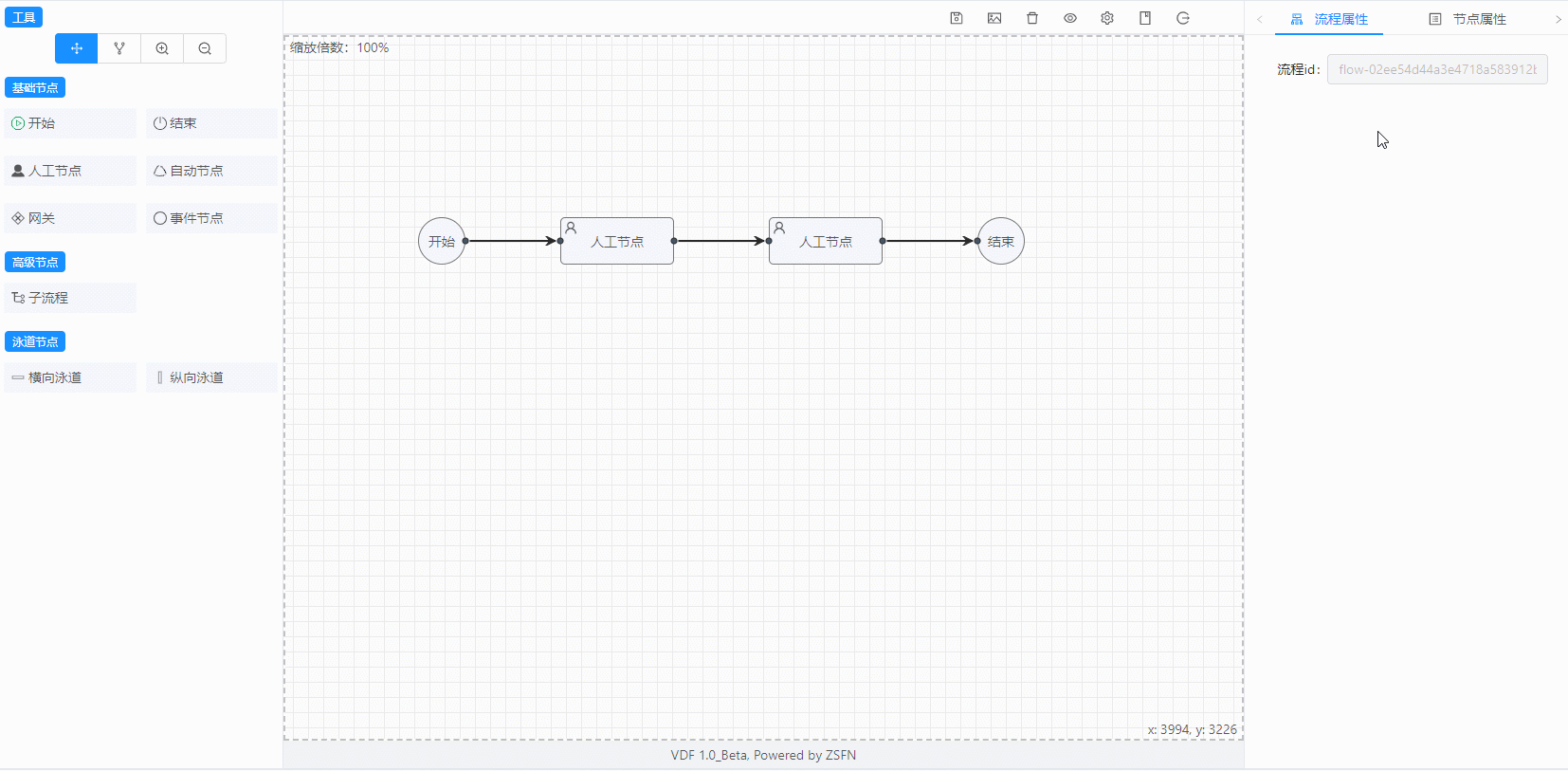
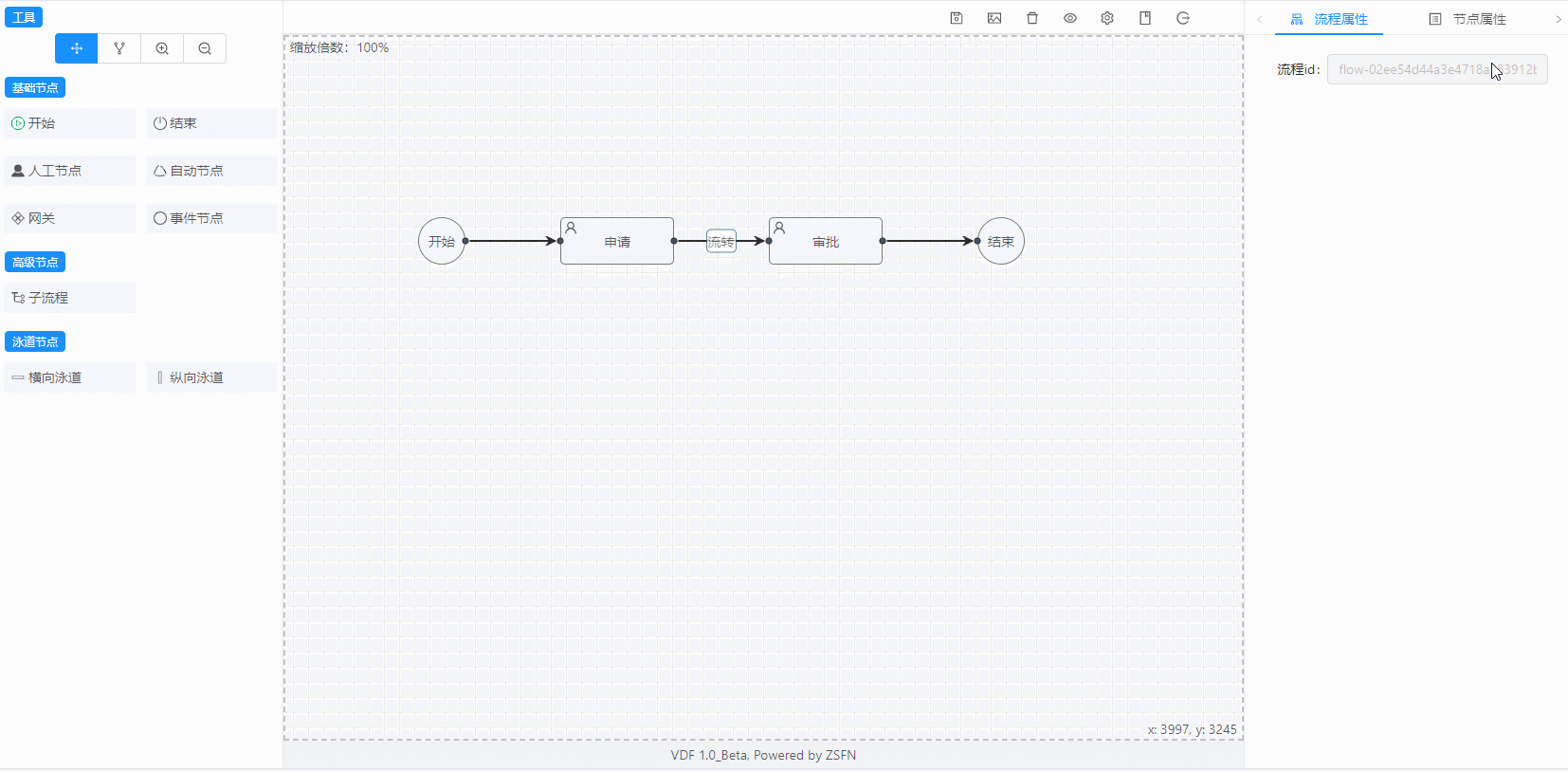
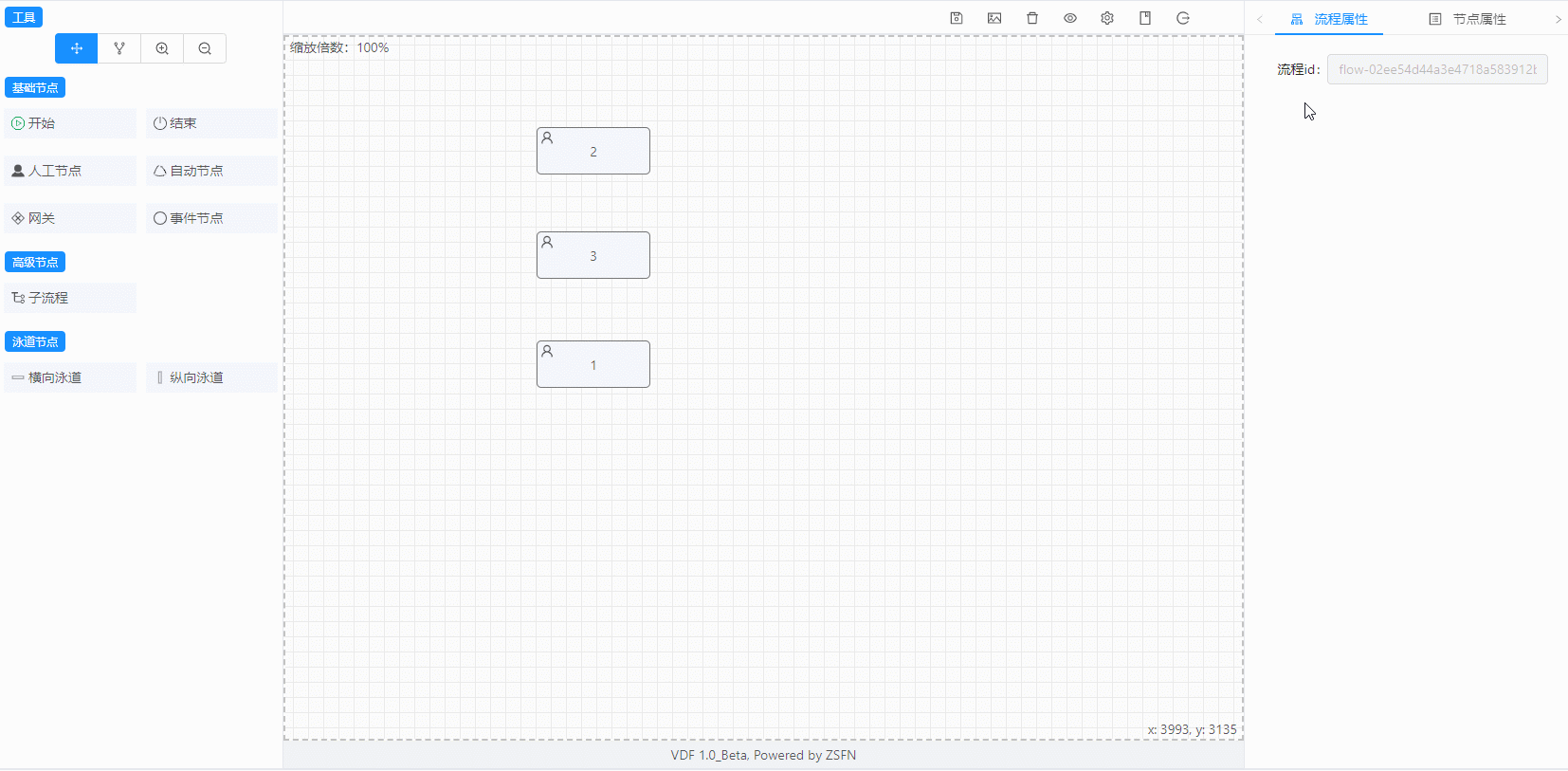
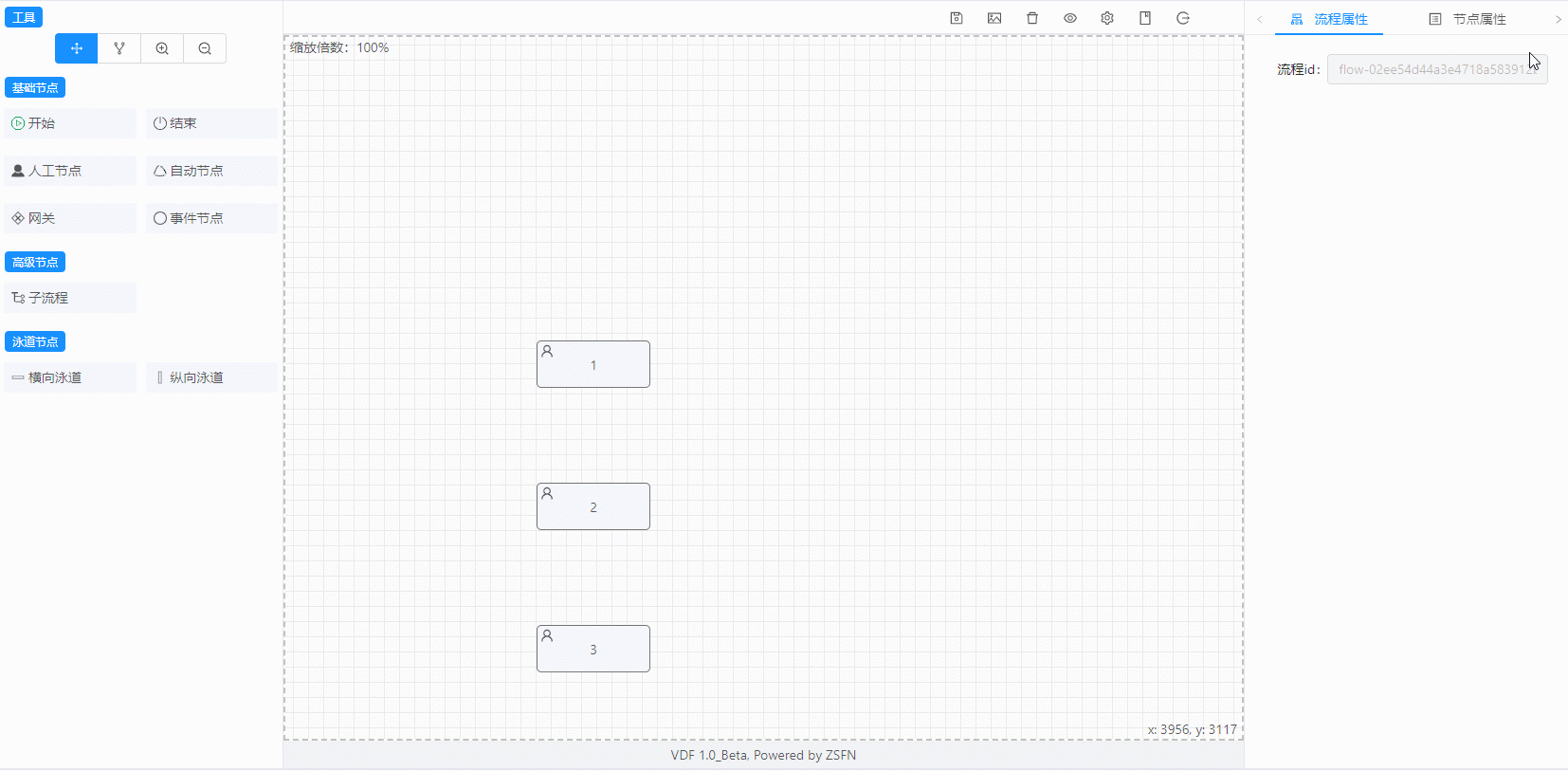
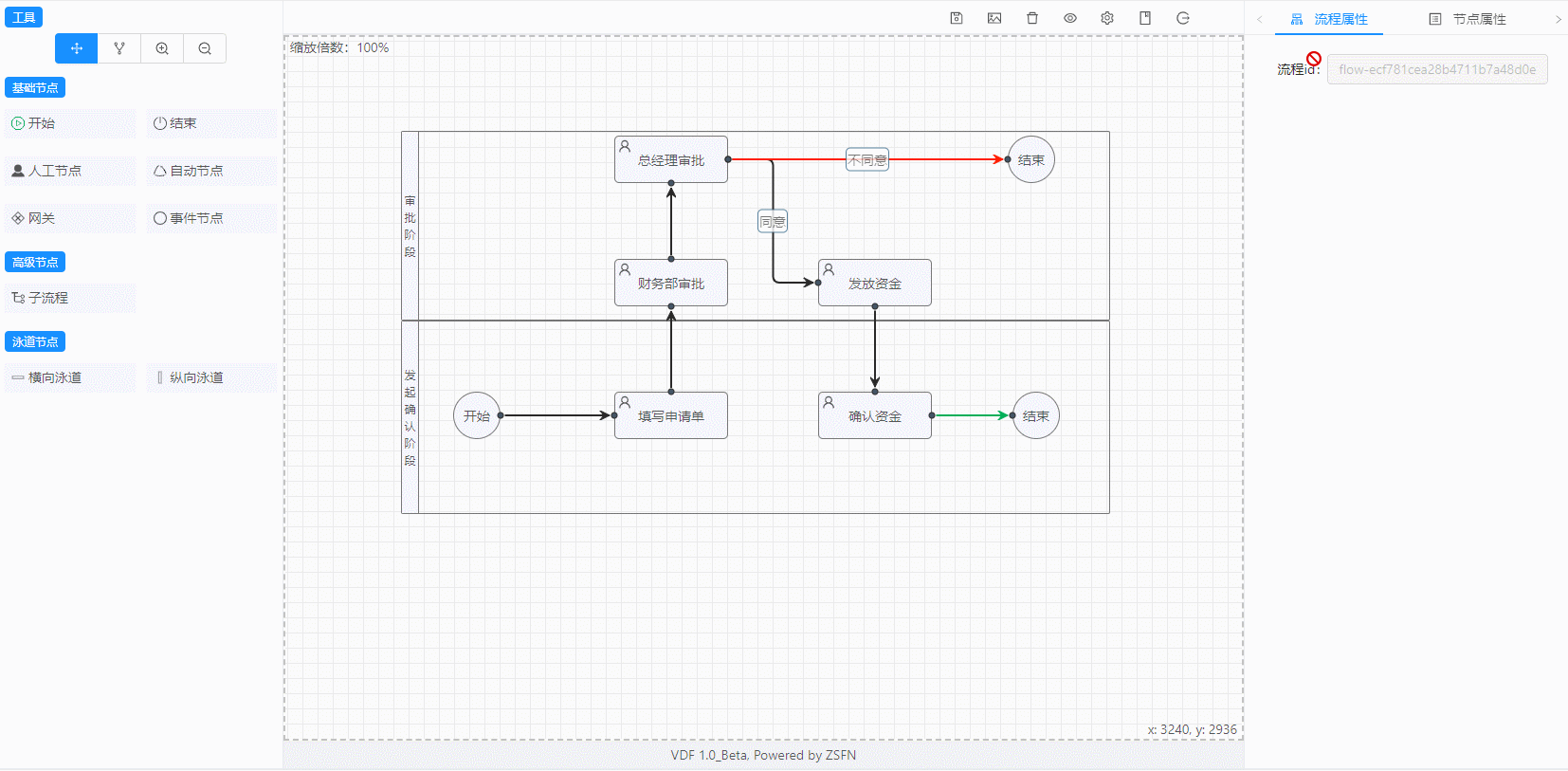
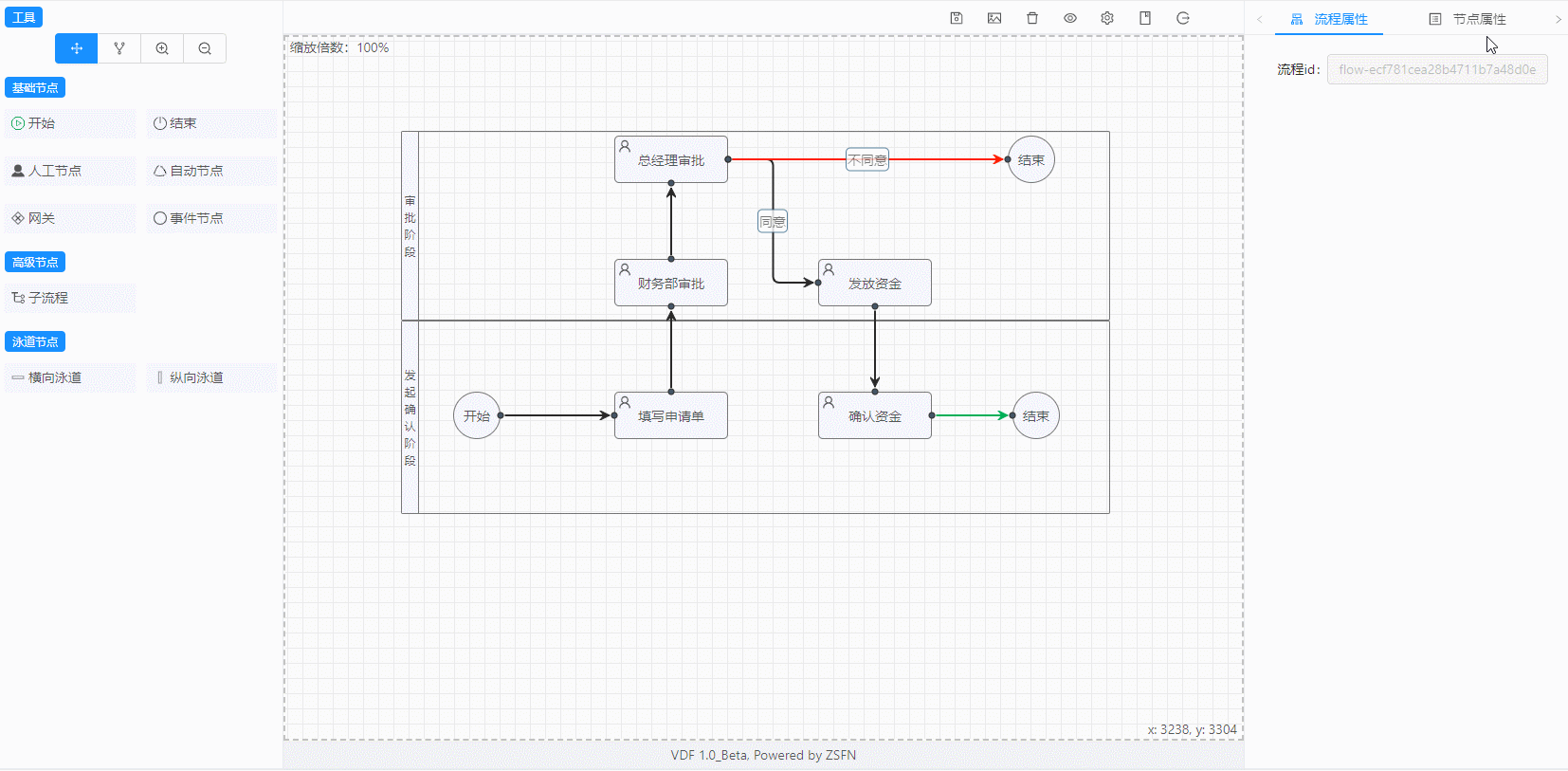
效果演示
基础面板

拖拽节点到绘图区连线

拖拽对齐或使用自动对齐

显示/隐藏网格

设置节点和连线的属性

单节点、多节点移动(按住CTRL键)

改变节点对齐的排序顺序(按住Ctrl键一个一个单击选中要对齐的节点,单击的顺序就是对齐的排列顺序)

清空画布,重新绘制

保存流程图(会生成一段json数据,后台可以保存这段数据,为了便于调试,生成的json数据可以通过快捷键CTRL+ALT+T打开的测试窗口看到。同时也可以从该窗口载入其他的符合流程图的json数据)

快捷键说明

使用教程
在你的项目根目录下安装vfd:
npm install vfd --save在代码中引用,类似如下:
<template><div> <vfd></vfd> </div></template><script> import vfd from \'vfd\' export default { components: { vfd } }</script>内容加载中..
1. 本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » VFD(VUE FLOW DESIGN流程设计器) v1.0
2. 分享目的仅供大家学习和交流,您必须在下载后24小时内删除!
3. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
4. 本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
5. 如有链接无法下载、失效或广告,请联系管理员处理!
6. 本站资源售价只是赞助,收取费用仅维持本站的日常运营所需!
Yunyiwl.com » VFD(VUE FLOW DESIGN流程设计器) v1.0